Erfolgreiche Recruiter:innen wissen, dass SEO (Suchmaschinenoptimierung) schon lange kein reines Marketingthema mehr ist, sondern Personalmarketing und Recruiting (HR-SEO) ebenfalls davon profitieren.
1. Wieso SEO für Stellenanzeigen
2. SEO für Stellenanzeigen und Stellentitel
3. Mehr Reichweite durch nachhaltigen Content
4. URL optimieren: Technische und strukturelle Elemente
5. Stellenanzeige strukturieren
6. Mobiloptimierung: Mobiloptimierte Stellenanzeigen für bessere Auffindbarkeit und Nutzung
“Wieso SEO für Stellenanzeigen?”
SEO ist die Abkürzung für den englischen Begriff Search Engine Optimization (Suchmaschinenoptimierung) und umfasst laut Definition alle Maßnahmen, die dazu dienen, die Sichtbarkeit von Webseiten in Suchmaschinen zu erhöhen. Diese Sichtbarkeit gewinnt auch im Recruiting an Bedeutung, weil immer mehr junge Bewerber:innen Suchmaschinen wie Google als erste Anlaufstelle für ihre Jobsuche nutzen.
Für eine im Web veröffentlichte Anzeige (z.B. auf Deiner eigenen Karriereseite) gelten die gleichen Regeln, wie für eine beliebige Seite, wenn es darum geht, die optimale Lesbarkeit durch Suchmaschinen zu gewährleisten und damit die Wahrscheinlichkeit der Auffindbarkeit zu steigern. Vor allem die Optimierung Deiner Stellenanzeigen spielt bei der Auffindbarkeit der offenen Jobs eine große Rolle. Aus meiner Sicht sind zumindest die folgenden fünf Punkte zu beachten, die von großen und kleinen Unternehmen nur vereinzelt bis gar nicht berücksichtigt werden.
HR-SEO für Stellenanzeigen und Stellentitel
Egal, welche Suchmaschine benutzt wird: Die Grundlage ist immer das Keyword. Und genau hier starten wir die Reise!
Ein Keyword ist ein Suchbegriff, über den eine Suche überhaupt erst ausgelöst werden kann. Dieses muss zum einen zur Zielgruppe passen und zum anderen möglichst häufig gesucht werden. Gängige SEO Tools wie der Google Keyword-Planner helfen dabei, Stellentitel mit dem höchsten Suchvolumen zu bestimmen. Die Karriereseite und Stellenangebote sollten über genügend Informationen und relevante Keywords verfügen, um möglichst weit oben in den Suchergebnissen zu erscheinen.
Natürlich sollte auch der Stellentitel über die wichtigsten Keyword verfügen, um gefunden zu werden. Grundsätzlich gilt: Die Quintessenz dessen, was Du in der Stellenanzeige anbietest, solltest Du auch in den Jobtitel schreiben. Nutze nicht zwangsläufig den Stellentitel, der in der internen Stellenausschreibung steht (unternehmenseigene Berufsbezeichnung). Halte dich lieber an die Bezeichnung die üblich, bekannt, verständlich und marktgängig ist. Unser Jobspreader Jobtitel-Checker hilft dir zum Beispiel, all Deine Stellentitel automatisiert zu kontrollieren und Deine Stellenausschreibung auf die wichtigsten Schlagwörter zu prüfen.
Wer zum richtigen Stellentitel und der perfekten Stellenanzeige einen Exkurs benötigt, kann sich hier kostenlos unser Stellenanzeigen-Whitepaper herunterladen, in dem wir u.a. auch Google Trends und den Keyword Planner genauer erklären.
WHITEPAPER: DIE OPTIMALE STELLENANZEIGE
JETZT KOSTENLOS HERUNTERLADEN!
Mehr Reichweite durch nachhaltigen Content
Keywords sind aber nicht nur im Stellentitel und der Anzeige von großer Bedeutung. Suchmaschinenoptimierung funktioniert vor allem für längerfristig erreichbaren Content. Hierzu zählen zum Beispiel die Karriereseite oder die eigene Homepage, auf denen die Stellenanzeigen im besten Fall verlinkt sind. Wird die Karriereseite, die Jobbörse oder die Webseite weit oben in den Suchergebnissen ausgespielt, ist es natürlich umso wahrscheinlicher, dass auch Bewerber:innen auf das Unternehmen und die Stellen aufmerksam werden.
Um nachhaltig wertvolle Inhalte zu schaffen, sollte erst einmal die Zielgruppe erkannt und analysiert werden. Wofür interessieren sich die Bewerbenden und wonach suchen sie im Internet? Einzigartiger Content mit Mehrwert hat nicht nur eine hohe Relevanz für Jobsuchende, sondern auch für Google. Tipps für Candidate Persona und die richtige Ansprache findest Du auch bei uns.
Unter Content versteht man übrigens nicht nur Texte, sondern auch Fotos, Videos und Audio. FAQs zu den einzelnen Abteilungen, Interviews mit Mitarbeitenden, Infografiken oder Whitepaper sind nur eine kleine Auswahl an Möglichkeiten, um die eigene Karriereseite sichtbarer und relevanter zu machen. Halten sich Bewerber:innen gerne auf der Karriereseite auf und nutzen sie vielleicht sogar als Wissenshub, ist der Sprung zur Bewerbung häufig nicht mehr weit.
Wichtig: Egal, welcher Content genutzt wird, die richtigen Keywords sind auch bei Grafiken, Fotos und Videos wichtig, damit sie entsprechend von Google indexiert werden.
URL optimieren: Technische und strukturelle Elemente
Jede Stellenanzeige sollte über eine individuelle URL erreichbar sein
Dieser Punkt ist in den letzten Jahren bereits von vielen Unternehmen beherzigt worden. Doch es kommt immer nochmal vor, dass Firmen in ihren Jobbörsen mit nicht durchdachten Technologien (z.B. iframe) arbeiten.
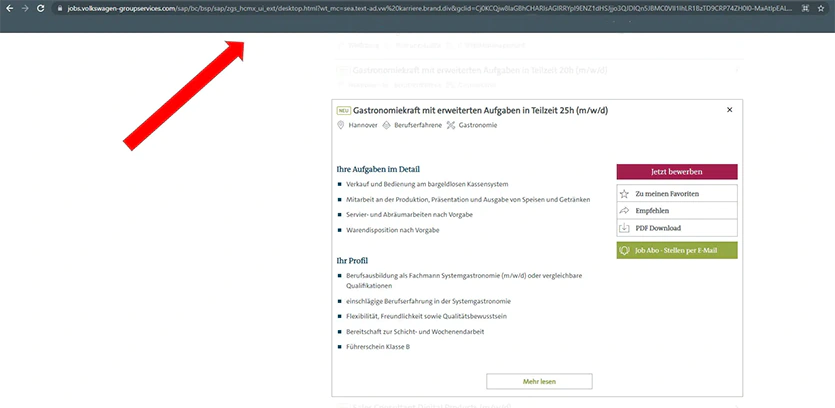
Unnötige visuelle Effekte, „geschmeidige“ Aufklapp-Effekte oder Pop-Ups sorgen, wenn ungünstig umgesetzt, dafür, dass die einzelnen Stellen keine eigene URL haben. Das ist zum einen nicht sinnvoll, weil potenzielle Bewerber:innen den Link einer Position nicht teilen, speichern oder zu einem späteren Zeitpunkt noch einmal aufrufen können. Zum anderen, weil Google die Stellen nicht findet und somit auch nicht in den Suchergebnissen listen kann.

Sprechende URLs: Der Jobtitel sollte in der URL enthalten sein
„Sprechende URL“ bedeutet, dass sie lesbare Begriffe beinhaltet und nicht nur aus einer Aneinanderreihung von Zahlen besteht. Idealerweise werden die Keywords des Stellentitels in der URL abgebildet.
Als Beispiel: http://meineseite.de/jobs/hr-seo-klugscheisser-gessucht-m-w.html
Das ist gut für Suchmaschinen und gut für die Nutzer:innen. Die URL hat einen Wiedererkennungswert und potenzielle Bewerber:innen können mit einem Blick auf die URL auf den Inhalt der Seite schließen. Alles easy.
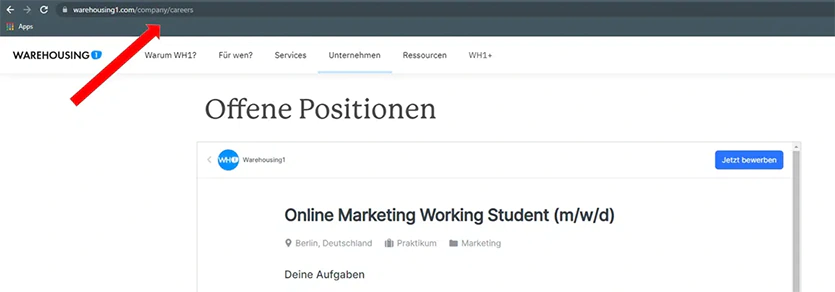
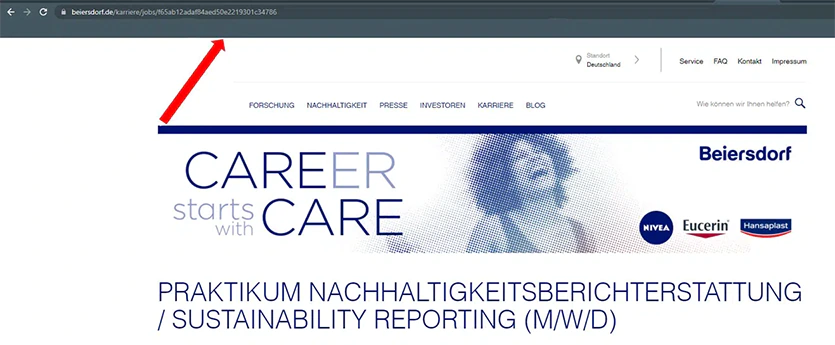
Sieht eine URL hingegen so aus: http://meineseite.de/jobs/12346abcdef, kann weder Google noch ein:e Bewerber:in damit etwas anfangen. Google zieht für das Ranking nämlich auch Dateinamen einzelner Seiten für das Ranking heran.
Zwei Negativ-Beispiele könnt Ihr hier sehen:


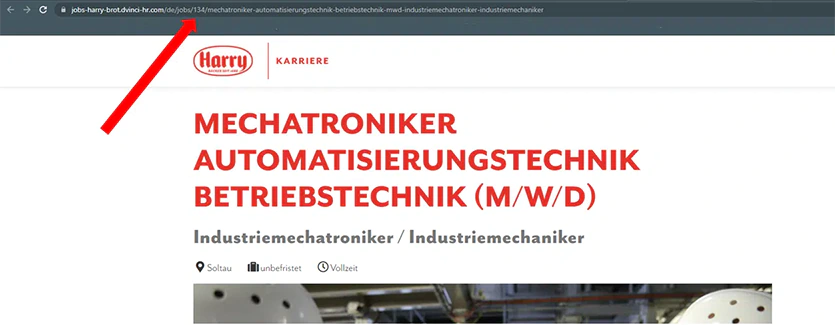
Im besten Fall ist der Job weit vorne mit den richtigen Keywords zu finden, wie hier bei Harry Brot.

Stellenanzeige strukturieren
Deutliche Trennung zwischen Überschrift der Stellenanzeige und Text
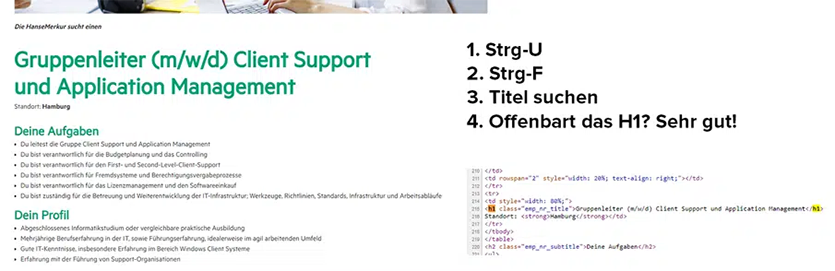
Idealerweise verwendet Ihr für (Zwischen-)Überschriften die Headline Tags. Der Jobtitel sollte mit dem <h1></h1> Tag definiert werden. Das hilft den Suchmaschinen nochmals, die Struktur des Inhalts zu verstehen und die Relevanz einzuschätzen. Je nachdem, wie in Deinem Unternehmen Jobs veröffentlicht werden, muss diese Regel in Deinem Content-Management-System (bzw. Template) oder in dem Bewerbermanagement-/Jobbörsen-System berücksichtigt sein. Dann sieht es es nämlich so aus.

H1 darf nur ein einziges Mal auf dieser Seite vergeben werden. Wenn das der Fall ist, könnt Ihr mit diesem einfachen Kniff dafür sorgen, dass Google direkt erkennt, um was es auf dieser Seite geht und spielt dir als Dankeschön dementsprechend prominenter aus.
Meta-Tags für Titel und Beschreibung
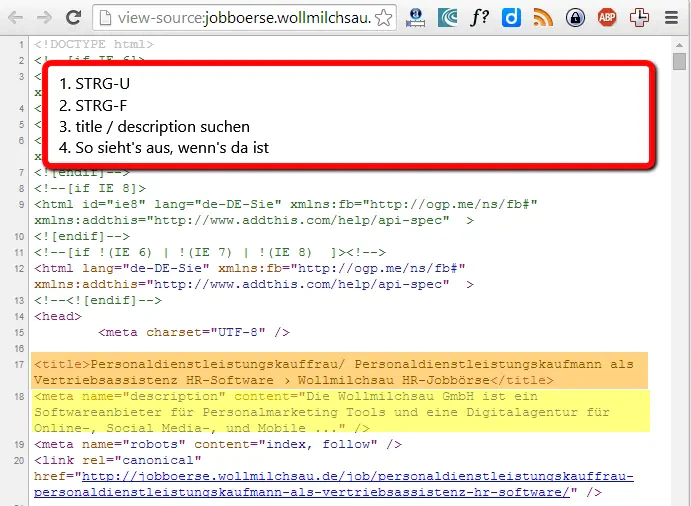
Meta-Tags sollten im HTML-Code jeder Seite enthalten sein. Sie übermitteln den Suchmaschinen vor dem Auslesen des eigentlichen Inhalts, was auf der Seite zu erwarten ist. Dazu gibt es den Title-Tag (Titel) und den Description-Tag (Kurzbeschreibung des Inhalts).
Für den Title-Tag würde ich persönlich den Titel des Jobs empfehlen. Die Länge sollte 60 Zeichen nicht übersteigen. Für die Description kann man die sinngemäße Wiedergabe des Inhalts in max. 160 Zeichen verwenden. Oder man nehme einfach eine von der Länge passende Textpassage, die den Inhalt am besten wiedergibt.
Die Meta-Tags werden von den Suchmaschinen neben der Relevanz-Einschätzung zur Gestaltung der Suchergebnisse verwendet. Je sinnvoller und passender zum Inhalt Dein Meta-Tags sind, desto höher die Wahrscheinlichkeit, dass die passenden Interessenten bei dir landen.

Auf keinen Fall sollten Meta-Tags ausgelassen werden. Dein CMS bzw. Jobbörsen-System sollten diese Regel berücksichtigt haben. Fehlen die Meta-Tags, wird die Suchmaschine selbst entscheiden, was an ihrer Stelle angezeigt werden soll. Und das ist oft Mist.
Backlinks aufbauen: Externe Links nach Veröffentlichung
Zum Schluss ein philosophischer Punkt. Inzwischen haben immer mehr Jobbörsen auf Karriereseiten diese schönen Sharing-Buttons, Tweet, Like, Instagram und wie sie alle heißen, damit die Besucher:innen die Jobs mit Ihren Freund:innen teilen können. Mein Vorschlag ist, dass Ihr nach der Veröffentlichung der Stellenanzeige selbst etwas unter die Arme greift und ein paar Kolleg:innen bittet, sie zu teilen. Zumindest bei den ganz heißen Positionen. Ein Tweet, ein FB-Share, ein Teilen bei LinkedIn von drei Kollegen = schon 9 Social-Links. Wow!
Je mehr externe Links auf einen Inhaltverweisen, desto auffälliger und “interessanter” wird der Inhalt für die Suchmaschinen. Hier könnt ihr also auch etwas zum Erfolg beitragen.
Mobiloptimierung: Mobiloptimierte Stellenanzeigen für bessere Auffindbarkeit und Nutzererfahrung
Zu guter Letzt möchte ich noch einen Tipp wiederholen, den wir dir bei jeder Gelegenheit unter die Nase halten (zu Recht!):
Willst Du Dein Stellenanzeigen SEO pushen, besser gefunden werden und Deine Positionen schneller besetzen, sorge unbedingt für eine optimale Mobiloptimierung! Unsere Mobile-Recruiting-Checkliste hilft dir dabei. Der Grund hierfür ist schnell gefunden: Inzwischen finden gut 50 Prozent der Zugriffe auf Job-Webseiten über mobile Devices statt (Tendenz weiter stetig steigend).
Seit 2019 setzt Google auf die sogenannte Mobile First Indexierung. Dabei wird hauptsächlich die mobile Ansicht gecrawlt und zur Indexierung der Inhalte herangezogen. Die Desktop-Version spielt hierbei zunehmend eine untergeordnete Rolle.
Ich hoffe, Du konntest heute etwas Neues für Deine Praxis lernen!
STUDIE: ONLINE RECRUITING DER DAX-UNTERNEHMEN 2023
JETZT KOSTENLOS HERUNTERLADEN!
Disclaimer: Hierbei handelt es sich um einen Artikel aus dem Jahr 2014, den wir aktualisiert haben.




