Barrierefreiheit und Inklusion auf Karriereseiten, das ist nicht nur was für das gute Gewissen oder weil der Gesetzgeber es so will – das ist auch aus wirtschaftlicher Sicht sinnvoll! In der EU gibt es rund 100 Millionen Menschen, die entweder dauerhaft oder zeitweise mit Beeinträchtigungen leben – und auch in Deutschland ist ein ziemlich großer Teil (nämlich rund 30 Prozent der Gesamtbevölkerung) von einer Form von Behinderung betroffen, wie der Europäische Rat darlegt. Diese Menschen bilden eine riesige Gruppe an Nutzer:innen, die nicht einfach ignoriert werden dürfen!
Wir sollten hier auch über die offensichtlichen Einschränkungen hinaus denken. Wer hat nicht schon mal versucht, unterwegs ohne Kopfhörer ein Video zu schauen? Oder wer kennt nicht mindestens eine Person im Bekanntenkreis, die Probleme mit der deutschen Sprache hat? Temporäre Beeinträchtigungen können uns alle treffen. Gerade deshalb ist es so wichtig, dass jede:r einen einfachen Zugang zu digitalen Inhalten hat – und das gilt in besonderem Maße für Karriereseiten. Wenn es dort mit der Barrierefreiheit hakt, gerät die gesamte Candidate Journey ins Stocken.
Wie ihr das Navigieren auf eurer Karriereseite für alle potenziellen Bewerber:innen angenehmer macht und was ihr dabei beachten müsst, verraten wir euch in unserem Artikel.
1. Vorteile barrierefreier Karriereseiten
2. Rechtlicher Rahmen & Herausforderungen
3. Barrierefreiheit in die Praxis umsetzen
4. Checkliste: Kleiner Accessibility-Audit als Starthilfe
4. Good Practices: Beispiele für barrierearme Karriereseiten
5. Fazit: Karriereseiten sind ein fortlaufendes Projekt
CHECKLISTE: DIE KARRIERESEITE IM KURZCHECK
JETZT KOSTENLOS HERUNTERLADEN!
Vorteile barrierefreier Karriereseiten
Die Arbeitgebermarke stärken
Indem ihr auf der Karriereseite transparent über eure Bemühungen um Barrierefreiheit berichtet, zeigt ihr euer soziales Engagement und Verantwortungsbewusstsein. Dies stärkt nicht nur eure Arbeitgebermarke, sondern positioniert das Unternehmen als attraktiven und inklusiven Arbeitgeber. Das Motto „Tue Gutes und rede darüber“ kann in diesem Fall tatsächlich dafür sorgen, dass euch bestehende Mitarbeiter:innen wertschätzen und ihr potenzielle Bewerber:innen überzeugt.
Höhere Sichtbarkeit durch bessere Rankings
Die Kriterien für eine barrierearme Karriereseite überschneiden sich mit denen einer für Suchmaschinen optimierten Karriereseite in vielerlei Hinsicht. Das bedeutet konkret: Barrierefreiheit und SEO gehen Hand in Hand und tragen gemeinsam zur Verbesserung eurer Reichweite bei.
Erweiterung der Zielgruppe und höhere Conversion Rates
Eine barrierearme Karriereseite ist nicht nur für Menschen mit Behinderungen essenziell, sondern verbessert die Nutzererfahrung für alle Besucher:innen. Indem ihr Barrieren abbaut, die potenzielle Bewerber:innen davon abhalten könnten, sich bei euch zu bewerben – wie etwa komplizierte Bewerbungsformulare –, erhöht ihr die Wahrscheinlichkeit, dass Besucher:innen ihre Daten bei euch lassen. Eine intuitive, zugängliche Gestaltung des Bewerbungsprozesses kann sich also direkt auf eure Conversion Rate auswirken.
Inklusion als Unternehmenswert
Eure Bemühungen um eine barrierefreie Karriereseite reflektieren das Engagement eures Unternehmens zu mehr Diversität und Inklusion. Dies sendet ein starkes Signal an potenzielle Bewerber:innen, dass Inklusion ein zentraler Wert eures Unternehmens ist und zeigt, dass ihr bereit seid, in die Integration und Unterstützung aller Mitarbeiter:innen zu investieren – unabhängig von ihren individuellen Bedürfnissen.
Rechtlicher Rahmen und Herausforderungen bei barrierefreien Karriereseiten
Die EU-Richtlinie 2019/882, auch bekannt als der European Accessibility Act (EAA), und die Web Content Accessibility Guidelines (WCAG) bilden den rechtlichen Rahmen, der die Barrierefreiheit im digitalen Raum regelt. So sind seit 2018 insbesondere Webseiten des öffentlichen Dienstes verpflichtet, ihre Online-Präsenzen bei einem Relaunch barrierearm zu gestalten. Diese Gesetzgebung erweitert sich in Deutschland durch das “Barrierefreiheitsstärkungsgesetz“, kurz BFSG, das ab Mitte 2025 greift und Strafen von bis zu 80.000 Euro für Nichtkonformität androht. Dies gilt zunächst für Webseiten, die Produkte oder Dienstleistungen in der EU anbieten und bestimmte Unternehmensgrößen überschreiten.
In den WCAG 2.1-Richtlinien wiederum sind die vier grundlegenden Prinzipien der Barrierefreiheit festgehalten, die ihr bei der Gestaltung eurer Karriereseite im Kopf behalten solltet: Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit.
Diese Prinzipien sollen sicherstellen, dass
- die Inhalte in verschiedenen Formen präsentiert werden (z.B. visuell, auditiv, taktil),
- die Benutzer:innen die Schnittstellen bedienen können (z.B. über Tastatur oder Spracheingabe),
- die Bedienung intuitiv und fehlerverzeihend ist, die Inhalte in leicht verständlicher Sprache verfasst sind und
- dass die Inhalte von verschiedenen assistierenden Technologien (z.B. Screenreader) interpretiert werden können.
Praktische Herausforderungen bei der Umsetzung der Richtlinien
Oft fehlt ein grundlegendes Bewusstsein für die Bedürfnisse von Menschen mit Behinderungen, da Webseitenbetreiber nicht mit den Herausforderungen von Nutzer:innen mit speziellen Bedürfnissen vertraut sind. Dies führt dazu, dass die Bedürfnisse dieser Nutzergruppe bei der Planung und Entwicklung von Webseiten nicht priorisiert werden. Die falsche Annahme, dass nur ein kleiner Teil der Nutzer:innen von der Umsetzung von Barrierefreiheit profitieren würden, kann dazu führen, dass die Umsetzung als unwirtschaftlich eingestuft wird.
Dabei gehen die Folgen einer nicht barrierefreien Webseite über mögliche Strafen hinaus. Unternehmen, die die Barrierefreiheit vernachlässigen, schließen nicht nur einen signifikanten Teil der Bevölkerung von ihren Online-Angeboten aus und versäumen, eine inklusive Arbeitskultur zu fördern, sondern legen auch Nutzer:innen ohne Beeinträchtigung Stolpersteine in den Weg.
WHITEPAPER: DIE PERFEKTE KARRIERESEITE
JETZT KOSTENLOS HERUNTERLADEN!
Wie setze ich Barrierefreiheit in die Praxis um?
Spätestens jetzt sollten wir uns einig sein, dass Barrierefreiheit ein Thema ist, dass ihr bei der Gestaltung eurer Karriereseite großschreiben solltet. Wir sollten uns allerdings auch einig sein, dass die Umsetzung ein tiefgreifendes Verständnis der technischen, inhaltlichen und gestalterischen Anforderungen erfordert.
Im Zentrum eurer Bemühungen sollten dabei die vier Prinzipien der WCAG 2.1 stehen, um sicherzustellen, dass alle Nutzer:innen, unabhängig von ihren individuellen Fähigkeiten, Zugang zu den Informationen und Funktionen eurer Seite haben. Nachfolgend haben wir einige Tipps zusammengetragen, die euch als Starthilfe dienen können.
Technische Realisierung
Auf technischer Ebene beginnt Barrierefreiheit mit einer durchdachten Strukturierung eurer Inhalte durch semantisch korrektes HTML. Überschriften, Metadaten und Alt-Texte für Bilder sind einige der Elemente, die nicht nur die Nutzererfahrung für Menschen mit Einschränkungen verbessern, sondern auch eure SEO-Performance positiv beeinflussen. Einfache Navigierbarkeit, zugängliche Formulare und die Bereitstellung Untertiteln oder Skripten für Videos sind weitere wichtige Aspekte.
Wir könnten ein ganzes Buch füllen mit technischen Anforderungen, die ihr bei der Umsetzung beachten solltet. Holt euch also eine:n Spezialisten oder Spezialistin an Bord oder schickt eure IT-Abteilung auf eine Accessibility-Fortbildung. Bitkom bietet diese derzeit sogar kostenlos an. Einige Unternehmen setzen bereits auf Accessibility-Beauftragte, um dem Thema die nötige Ernsthaftigkeit einzuräumen.
Gestalterische Anforderungen
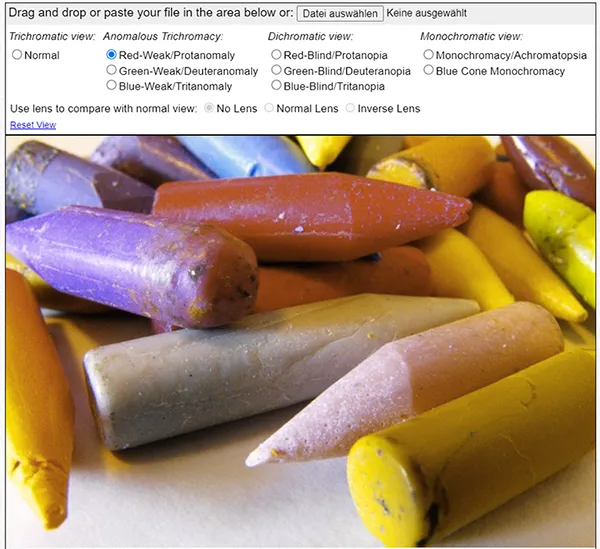
Die visuelle Gestaltung eurer Karriereseite sollte Klarheit und Zugänglichkeit priorisieren. Ein hoher Kontrast zwischen Text und Hintergrund, große, lesbare Schriftarten und eine responsive Gestaltung, die sich unterschiedlichen Bildschirmgrößen anpasst, sind dabei die Grundlagen, die mittlerweile jede Karriereseite abdecken sollte. Weiterhin dürfen auch Farbenblinde nicht vergessen werden, wenn ihr wollt, dass eure Bilder bei euren Nutzer:innen gleich gut ankommen. Wenn ihr selbst mal testen wollt, wie die Welt für eine:n Farbenblinde:n aussieht, hilft euch der Color-Blindness-Simulator auf die Sprünge:

Aus der Sicht eines Farbenblinden sehen Fotos oft nicht so ansehnlich aus, wie man es sich erhofft.
Ein Bild, das für gesunde Augen gut aussieht, kann seine Wirkung auf farbenblinde Menschen oft nicht entfalten. Achtet also darauf, dass die Hingucker auf eurer Website für alle Menschen eine gewisse Strahlkraft haben und einzelne Elemente nicht verschwinden. Denn mehr als acht Prozent der Menschen haben eine Rot-Grün-Schwäche, Männer sind dabei deutlich häufiger betroffen als Frauen.
Inhaltliche Gestaltung
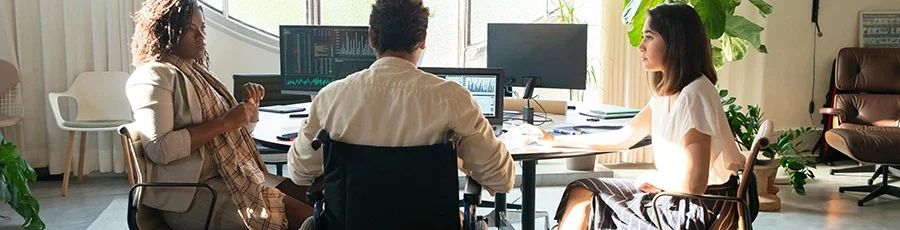
Bei der inhaltlichen Aufbereitung eurer Karriereseite gilt es, Authentizität und Transparenz zu vermitteln. Nutzt echte Bilder und Geschichten aus eurem Unternehmen, um eine inklusive Unternehmenskultur zu vermitteln. Klare, einfache Sprache und die Vermeidung von Fachjargon erleichtern das Verständnis und machen eure Inhalte zugänglicher. Niemand mag verschachtelte Endlossätze mit umständlichen Formulierungen.
Vermeidet Abkürzungen. Falls ihr nicht darauf verzichten wollt oder könnt, bietet zumindest ein kleines Glossar an, wo ihr die Abkürzungen aufschlüsselt. Das ist besonders für den öffentlichen Dienst wichtig, der gerne Gehaltsangaben wie „Entgeltgruppe 9b TVöD“ macht, die kein:e Außenstehende:r versteht.
Achtet zudem auf eine inklusive Sprache, um eine Atmosphäre der Offenheit und Akzeptanz zu schaffen. Inklusive Stellenanzeigen, die sich auf die wesentlichen Anforderungen konzentrieren und Vielfalt unterstreichen, fördern ein breites Spektrum an Bewerbungen.
Kontinuierliche Optimierung und Prüfung
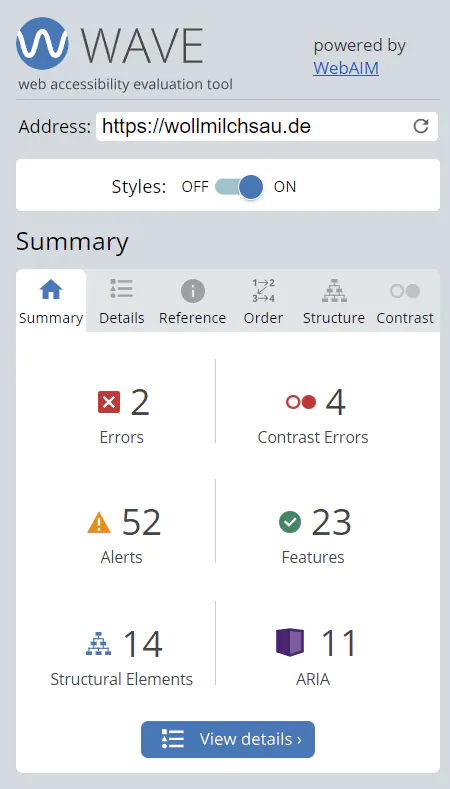
Machen wir doch mal einen kleinen Test: Versucht nur mit der Tastatur über eure Karriereseite zu navigieren (Kleiner Tipp: Tab-, Pfeil- und Entertasten sind dabei die besten Freunde). Gar nicht so leicht, was? Dieser einfache Browser-Check oder auch Tools wie WAVE bieten eine erste Möglichkeit zur Überprüfung der Barrierefreiheit eurer Karriereseite.

Tools wie WAVE helfen dabei, Probleme wie unzureichenden Kontrast, unzugängliche Navigationselemente oder fehlende Textalternativen zu erkennen. Auch wir haben noch viel zu tun und arbeiten derzeit fleißig am Relaunch unserer Website.
Mit einem Relaunch oder der Neugestaltung eurer Karriereseite ist es jedoch nicht getan. Alle Mitarbeitenden, die an eurer Website arbeiten, müssen entsprechend geschult und der Stand der Barrierefreiheit kontinuierlich überprüft und optimiert werden. Unser Tipp: Holt euch Nutzer:innen mit Einschränkungen ins Boot und lasst sie Schwachstellen auf eurer Seite identifizieren.
Starthilfe: Kurzer Accessibility-Audit für eure Karriereseite
Ihr beabsichtigt Barrierefreiheit auf eurer Karriereseite umzusetzen, wisst aber nicht, wo ihr anfangen sollt? Wir empfehlen, zunächst einen kurzen Audit vorzunehmen, um eine grobe Übersicht zu haben, wo ihr beim Thema Zugänglichkeit steht. Vielleicht wurde das Thema beim letzten Relaunch eurer Website bereits berücksichtigt und ihr müsst euch nur noch um den Feinschliff kümmern? Oder der Relaunch steht noch bevor, da ihr zu weit von einem barrierefreien Nutzererlebnis entfernt seid? Für einen Kurz-Audit haben wir euch eine Checkliste zusammengestellt.
Vorsicht: Gängige Audit-Tools mit Accessibility-Score wie Pagespeed-Insights von Google geben nur einen oberflächlichen Einblick in den Stand der Barrierefreiheit auf eurer Seite. Google selbst rät hier zu einem ergänzenden manuellen Check.
1. Ausreichender Kontrast zwischen Vorder- und Hintergrundfarben ✅
Mit einem Kontrast-Checker oder dem bereits vorgestellten WAVE-Tool lässt sich überprüfen, ob die Farben der Karriereseite den in den WCAG-Richtlinien festgelegten Standards entsprechen. Das WAVE-Tool bietet dabei noch den Vorteil, dass ihr mit den Farbreglern experimentieren könnt, um den perfekten Kompromiss aus Optik und Barrierefreiheit herauszuholen.
2. Mit der Tastatur bedienbare Links und Schaltflächen ✅
Kann man nur mit der Tabulatortaste ↹ und den Pfeiltasten ←↑↓→ über die Karriere-Website navigieren? Werden Links visuell hervorgehoben, damit die Nutzer:innen wissen, worauf sie da klicken? Kann man anhand des Linktextes erkennen, welche Inhalte sich dahinter verbergen?
Wenn ja, herzlichen Glückwunsch! Eure Karriereseite ist einen Schritt näher dran, sich barrierefrei nennen zu dürfen. Wenn nein, sollte eine:n Webentwickler:in die gewünschten Elemente mit Sprungmarken versehen. Zusätzlich solltet ihr die Verlinkungen überarbeiten.
3. Screenreader-Kompatibilität ✅
Um eine optimale Kompatibilität mit Screenreadern zu gewährleisten, sind korrekt implementierte ARIA-Tags (Accessible Rich Internet Applications) unerlässlich. Jedes Element, das Informationen enthält oder interaktiv ist, sollte mit einem geeigneten ARIA-Tag versehen werden. Dies betrifft primär Navigationslinks, Icons ohne Textbeschreibung und interaktive Komponenten wie Slider oder Dropdown-Menüs. Auch hier hilft das WAVE-Tool, um festzustellen, ob für alle interaktiven Elemente ARIA-Tags ausgewiesen wurden (WAVE-Tool → Details → ARIA).
Weiterhin sollte die Struktur der Website logisch sein, damit die Inhalte auch in der auditiven Darstellung verständlich bleiben. Dazu gehört die Verwendung korrekter HTML-Tags wie <header>, <main>, <footer> und die Einhaltung von Überschriftenhierarchien (H1 bis H6). So sollte etwa der H1-Tag nur einmal für den Titel vergeben werden. Auch hier hilft euch im WAVE-Tool der Abschnitt „Order“ weiter. Eine gute Ordnung verhindert, dass eure Nutzer:innen beim Navigieren hin- und herspringen müssen.
4. Inhalte in verständlicher Sprache ✅
Konkret heißt das: keine Schachtelsätze oder Füllwörter, keine komplexen Wörter, keine Abkürzungen, keine ominösen Gehaltsangaben ohne Legende. Mit dem Textanalyse-Tool von Wortliga könnt ihr kostenlos überprüfen, wie gut eure Inhalte lesbar sind und welches Sprachniveau notwendig ist, um etwa eure Stellenanzeigen überhaupt lesen zu können.
5. Barrierefreie Formulare ✅
Barrierearme Formulare sind essenziell, damit sich alle Nutzer:innen, unabhängig von ihren körperlichen oder sensorischen Fähigkeiten, bei euch bewerben können. Dabei gilt: Weniger ist mehr! Je weniger Felder die Nutzer:innen ausfüllen müssen, desto höher die Chance, dass sie sich direkt bewerben.
Damit sie dazu überhaupt in der Lage sind, muss jedes Formularfeld mit einem eindeutig zugeordneten <label>-Tag versehen werden, welches das Feld beschreibt (schaut euch hierzu euren Seitenquelltext an (Rechtsklick auf eure Website → Seitenquelltext) und sucht mit der Tastenkombination STR + F nach „label“). Zusätzlich sollten Fehlermeldungen direkt neben dem jeweiligen Eingabefeld angezeigt werden, um die Navigation und Korrektur zu erleichtern.
6. Zugängliche Multimedia-Inhalte ✅
Alle Videos sollten Untertitel und/oder eine Audiodeskription bieten, um Hörgeschädigte abzuholen. Auch Bilder und Grafiken sollten mit aussagekräftigen ALT-Texten versehen sein (ebenfalls wichtig für gutes Bilder SEO). Für Audiodateien sollten Transkripte zur Verfügung stehen.
WEBINAR: DIE KARRIERESEITE – WAS SIE KÖNNEN MUSS & WIE IHR DAS DURCHSETZT
JETZT KOSTENLOS HERUNTERLADEN
Good Practices: So sieht Barrierefreiheit auf Karriereseiten aus
Das Thema Barrierefreiheit ist für die meisten Webseiten eine große Herausforderung. Kein Wunder also, dass die Suche nach guten Beispielen für barrierefreie Karriereseiten uns an den Rand der Verzweiflung gebracht hat. Zwar gibt es die eine oder andere Karriereseite, die bereits auf Barrierefreiheit achtet, doch hatten wir bei jeder einzelnen von ihnen etwas zu bemängeln.
Zugegeben: Wir selbst können nur bedingt mit gutem Beispiel vorangehen – und zwar in der Hinsicht, dass wir zum Zeitpunkt der Veröffentlichung dieses Artikels selbst mitten im Relaunch stecken. Um dennoch von den folgenden Beispielen lernen zu können, haben wir unsere Verbesserungsvorschläge gleich mit aufgenommen.
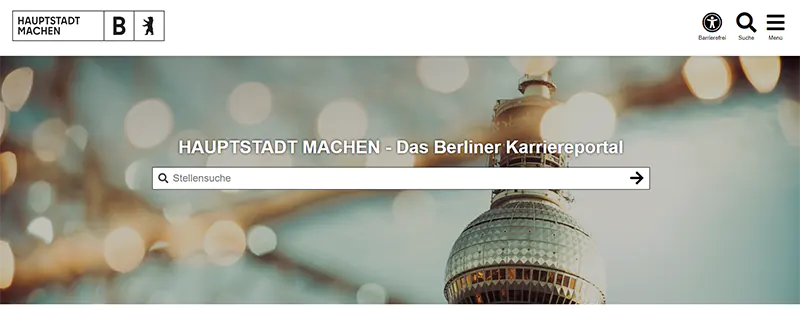
Berlin.de – Das Berliner Karriereportal

Sehr aufgeräumt und mit Hinweis auf Barrierefreiheit: Das Karriereportal der Hauptstadt.
Gefällt uns: Optisch schlicht, jedoch technisch einwandfrei – Berlin.de zeigt, dass Weniger mehr ist und überzeugt mit einer einfach zu navigierenden Seite. Ein kurzer Browser-Check mit Tastatur zeigt: Jedes anklickbare Element der Seite ist als solches ausgewiesen und lässt sich unkompliziert mit Pfeil- oder Tabulator-Taste ansteuern. Ein Hinweis auf Barrierefreiheit mit einer „Erklärung zur Barrierefreiheit“, der eine Bereitschaft zur kontinuierlichen Verbesserung signalisiert.
Gefällt uns bisher nicht: Wenig aussagekräftige Links wie „Mehr“, „Hier“ oder „Mehr Informationen“, die blinde Nutzer:innen vor das Rätsel stellt, welche Inhalte sich wohl dahinter verbergen. Regelrecht abschreckend wirkt dagegen das Bewerbungsformular: Bei elf verpflichtenden Angaben und einer verpflichtenden Anlage dürfte einigen Nutzer:innen die Lust an der Stelle vergehen – auch hier wäre weniger mehr!
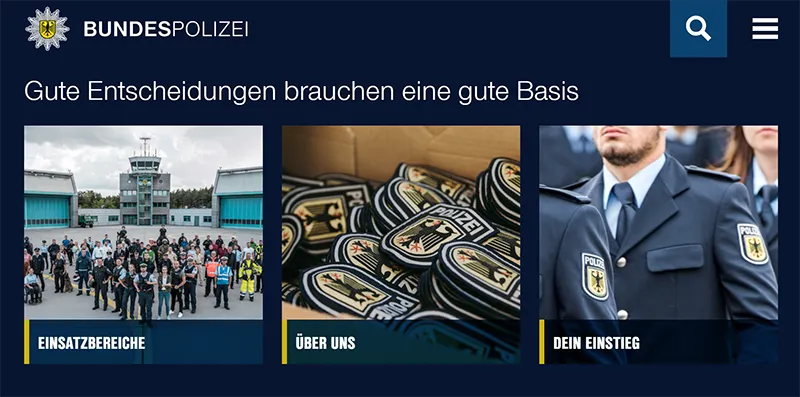
Die Karriereseite der Bundespolizei

Gut beschriftete Kacheln, übersichtliches Design und kontrastreiche Farben runden den Auftritt der Bundespolizei ab.
Gefällt uns: Die Bundespolizei setzt auf eine kontrastreiche Optik mit großen Überschriften und Kacheln, die die Navigation erleichtern. Auch hier weist eine Erklärung zur Barrierefreiheit darauf hin, dass die Website kontinuierlich verbessert wird.
Gefällt uns bisher nicht: Die ausgegrauten Kacheln weiter unten auf der Seite ergeben mobil leider keinen Sinn und bieten wenig Kontrast. Die Größe der Kacheln und ihrer Überschriften lässt leider nach, je weiter man runterscrollt. Zwar sind vier Pflichtfelder im Bewerbungsformular nicht viel – doch der Log-in-Zwang hindert selbst Nutzer:innen ohne Beeinträchtigung daran, eine Bewerbung abzuschließen.
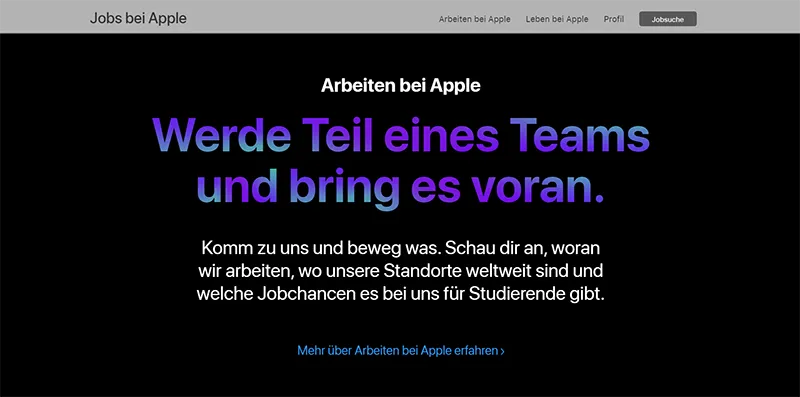
Barrierefreiheit trifft modernes Design: Die Karriereseite von Apple

Optik und Funktionalität im Einklang: Apple macht in Sachen Barrierefreiheit bereits einiges richtig.
Gefällt uns: Apple ist nicht nur beim Webdesign Vorreiter, sondern hat auch in puncto Barrierefreiheit einiges zu bieten. Hohe Kontraste und ein Design, das auch auf mobilen Geräten nicht an Charme verliert und zudem einfach zu bedienen ist, runden den positiven Eindruck der Seite ab. Besonders hervorzuheben: der vorbildliche Einsatz von ARIA-Tags.
Gefällt uns bisher nicht: Auch auf Apple.com verhindert ein Log-in-Zwang, dass Interessent:innen direkt zu Bewerber:innen werden, ohne die Website verlassen zu müssen. Eine Erklärung zur Barrierefreiheit hat uns hier gefehlt, obwohl die Website bereits vieles richtig macht.
Ihr denkt, ihr habt eine barrierefreie Karriereseite, die es wert ist, in die Liste mit aufgenommen zu werden? Dann schreibt uns gerne eine Mail an [email protected]!
Fazit: Eine gute barrierefreie Karriereseite ist ein fortlaufendes Projekt
Am Ende des Tages zeigt eine barrierefreie Karriereseite, dass euer Unternehmen wirklich jeden willkommen heißt und bereit ist, in die Integration aller Bewerber:innen zu investieren. Wer davon profitiert? Im Grunde alle. Egal, ob mit oder ohne besondere Bedürfnisse. Hierbei gilt jedoch: Eine weitestgehend barrierefreie Karriereseite ist noch lange keine einwandfreie Karriereseite.
Eine gute Karriereseite muss kontinuierlich hinterfragt, optimiert und in regelmäßigen Abständen erneuert werden. Wir empfehlen, im Schnitt alle drei bis fünf Jahre mal einen kritischen Blick auf die Karriereseite zu werfen und zu evaluieren, ob sie noch euren und den Ansprüchen eurer Nutzer:innen gerecht wird. Spätestens jedoch, wenn die Anzahl eurer Bewerbungen rückläufig ist, gilt es, mögliche Stolpersteine auf der Karriereseite zu identifizieren.
STUDIE: ONLINE RECRUITING DER DAX-UNTERNEHMEN 2023
JETZT KOSTENLOS HERUNTERLADEN!