Was ist Usability?
Ziel der Usability (zu dt. “Benutzerfreundlichkeit“) ist es, mögliche Störfaktoren in der Candidate Journey, die einen Absprung der potentiellen Bewerber verursachen könnten, auf ein Minimum zu reduzieren. Benutzerfreundlichkeit ist dann gegeben, wenn eine sinnvolle und für die Benutzer intuitiv erkennbare Benutzerführung auf der Karriere-Webseite stattfindet.
Aufbau, Gestaltung und Inhalte der Seite sind dabei an den Bedürfnissen der Besucher ausgerichtet, was eine verbesserte Nutzungsqualität und somit eine verbesserte Candidate Experience zur Folge hat.
Warum ist Usability auf der Karriereseite wichtig?
Meist gelangen Stellensuchende über eine vorgeschaltete Google-Suche oder den verweisenden Link einer Jobbörse oder Jobsuchmaschine auf die Karriere-Webseite. Sobald sie diese erreichen, entscheiden wenige Sekunden darüber, ob der potenzielle Bewerber auf der Seite verweilt oder direkt wieder abspringt, um auf einer anderen Webseite weiterzusurfen.
User, die die Seite bereits nach 5-10 Sekunden verlassen, kommen vermutlich nie wieder und senden außerdem durch ihren schnellen Absprung automatisch negative User-Signale an Google. Häufen sich diese Absprung-Signale, so hat das Einbußen im Suchmaschinen-Ranking und damit in der Online-Sichtbarkeit der Karriere-Webseite zur Folge.
Eine gute Usability kann die Absprungrate verringern und die Verweildauer des Nutzers auf der Karriere-Webseite verlängern. Solche Nutzersignale wirken sich wiederum positiv auf die Positionierung in Googles Ergebnisseiten aus. Die Benutzerfreundlichkeit einer Webseite wird somit zum entscheidenden Element für mehr Bewerber-Reichweite und sorgt gleichzeitig für eine verbesserte Konversion von interessierten Webseiten-Besuchern zu tatsächlichen Bewerbern.
Kriterien für die Benutzerfreundlichkeit einer Webseite
Effizienz, Effektivität und grundlegende subjektive Zufriedenheit der Nutzer sind die drei traditionellen Usability-Metriken einer Webseite. Des Weiteren lässt sich Benutzerfreundlichkeit in rationale und emotionale Aspekte unterteilen.
Wesentliche Elemente der rationalen Benutzerfreundlichkeit
INTUITIVE WEBSEITEN-NAVIGATION
Benutzerführung – User sollten durch die Webseitenstruktur geführt werden. Das heißt, sie sollten immer wissen, wo sie sich innerhalb der Seite befinden, wohin sie noch gehen könnte bzw. was sie noch interessieren könnte und wo sie schon waren.
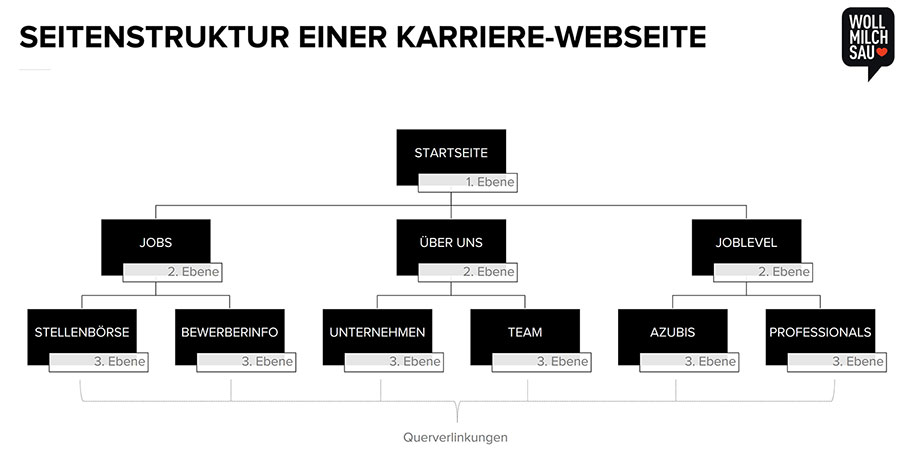
Hierarchie & Ebenentiefe – Darum beginnt jedes Karriere-Webseiten-Projekt mit der Konzeption der Seite und der Erstellung einer sogenannten Sitemap. Hierfür werden Inhalte gesichtet, gruppiert und hierarchisiert. Aus diesen Inhaltsgruppen ergeben sich später die Menüpunkte der Seite. Wichtig ist es, bei der Konzeption der Karriere-Webseite auch an mögliche Querverlinkungen zu denken.
Die Hierarchie sollte nicht tiefer als drei Ebenen sein, da es sonst zu unübersichtlich wird – das bedeutet, dass ein Menüpunkt optimaler Weise höchstens zwei Unterebenen hat. Gerade in Bezug auf mobile Endgeräte ist eine Darstellung vieler Unterebenen aufgrund des beschränkten Platzes nicht möglich (siehe auch Zugänglichkeit der Inhalte).
Breadcrumbs – Wo die User sich befinden, lässt sich z.B. über Breadcrumbs anzeigen, die den Pfad zur aktuellen Seite widerspiegeln und durch einen Klick den Sprung auf die Punkte innerhalb des Pfades ermöglichen. Diese Art der Navigationsunterstützung ist jedoch nur bei Seiten mit vielen Unterpunkten sinnvoll. Ansonsten kann auch eine Änderung der Link-/Menüfarben nach Klick auf den Link/Menüpunkt den Usern anzeigen, auf welchen Seiten sie schon waren.
Wording – Neben der optischen und technischen Gestaltung des Menüs ist vor allem eine sorgfältige Auswahl verständlicher und nachvollziehbarer Titel entscheidend dafür, ob die User sich auf der Seite zurechtfinden und auf die Inhalte, die für sie entscheidend sind, zugreifen können. Verzichten Sie daher im Wording auf betriebsinterne Bezeichnungen. Wichtige Inhalte wie z. B. die unternehmenseigene Jobbörse sollten mit wenigen Klicks erreichbar sein.

ÜBERSICHTLICHE DARSTELLUNG DER INHALTE
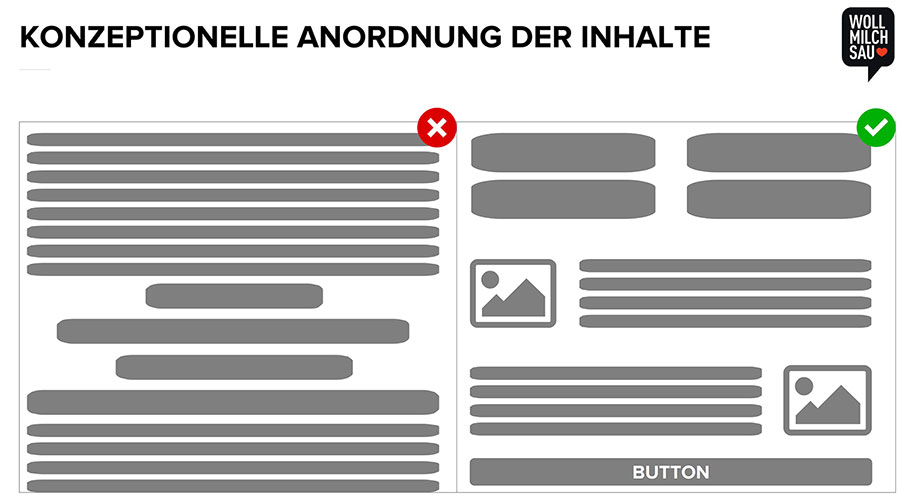
Konzeptionelle Anordnung – Für eine übersichtliche Darstellung ist vor allem eines nötig: Platz. Und Platz meint hier die freie Fläche. Eine bis in die letzte Ecke vollgestopfte Webseite wirkt überfüllt, erschlagend und abschreckend. Wer den einzelnen Elementen Raum zum Atmen gibt, kann Informationen priorisieren, hervorheben und so für die Nutzer einfacher und schneller erfassbar machen.
Durch die Berücksichtigung allgemeingültiger Gestaltungsprinzipien bei der Anordnung, können Informationen auf einen Blick eingeordnet werden. So besagt bspw. das Prinzip der Nähe, dass dicht beieinander stehende Elemente als zusammengehörig wahrgenommen werden. Ebenso gruppiert das Gehirn ähnliche oder von einer Linie umfasste Elemente. Diese Wahrnehmungsprozesse des Menschen kann man sich bei der Gestaltung der Karriere-Webseite zunutze machen, um die Übersichtlichkeit zu steigern.
Gestaltungselemente – Ganz wichtig ist bei der Gestaltung auch die einheitliche und konstante Verwendung von Interaktionselementen wie Schaltflächen (Buttons), Checkboxes oder Radiobuttons, aber auch Links und Navigationsmenüs.
Durch die Wiederholung von Verhaltensmustern entsteht ein Lerneffekt, der die Navigation durch die Webseite für die Nutzer erleichtert. Die Textgestaltung ist ein ebenfalls wichtiger und oft nicht bedachter Punkt. Textlinks müssen als solche deutlich erkennbar sein und sich vom übrigen Text abheben.
Mit Texthervorhebungen wie Unterstreichung oder Fettung sollte hingegen verhalten umgegangen werden, damit der Lesefluss nicht gestört wird und die Hervorhebungen aufgrund der inflationären Verwendung nicht an Bedeutung verlieren.

LESEFREUNDLICHKEIT
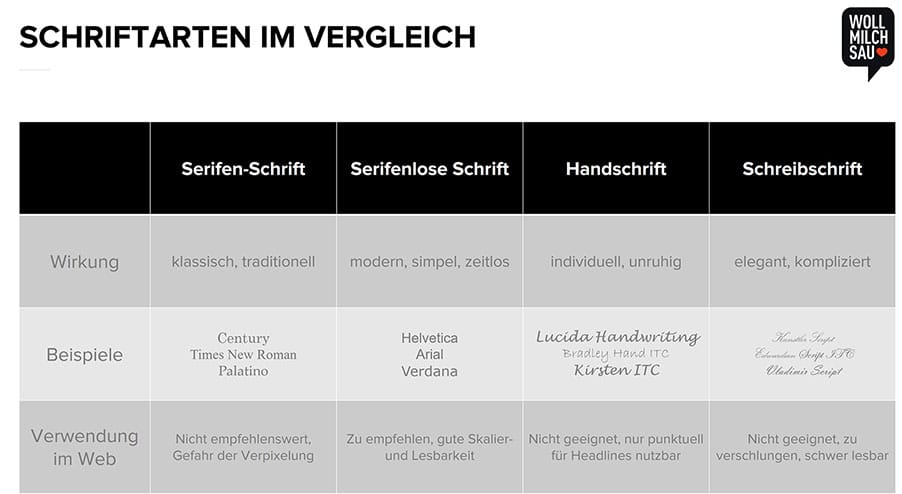
Typographie – Ein äußerst entscheidender Faktor für gute Lesbarkeit ist die verwendete Schriftart. Nicht ohne Grund ist die Auswahl an Fonts im Netz scheinbar unendlich. Wer sich auf der Suche nach einer passenden Typographie befindet, sollte sich des Verwendungszweckes deutlich bewusst sein und diesen im Entscheidungsprozess berücksichtigen. Denn meist soll die Form einer Schriftart eine bestimmte Funktion erfüllen:
Die Buchstaben eines Leitsystems am Flughafen sollten recht schlicht, serifenlos und auch aus weiter Ferne gut lesbar sein, während der Schriftzug auf einem Plakat für den Mittelaltermarkt eher altertümlich wirken und historische Bezugspunkte haben sollte. Helvetica und Arial gehören aufgrund ihrer guten Lesbarkeit zu den am weitesten verbreiteten Schriftarten.
Farbe & Kontrast – Eine gute Lesbarkeit wird jedoch nicht nur durch Schriftart, Schriftgröße und Zeilenabstand, sondern auch durch die verwendeten Farben bedingt. Starke Kontraste und Farbunterschiede können genutzt werden, um ein klares Bild zu erzeugen. Diese gestalterischen Mittel kommen vor allem bei der Wahl von Hintergrund- und Textfarbe im Inhaltsbereich zum Tragen.
Farben im Inhalt der Seite und in der Navigation sollten sparsam eingesetzt werden, damit die farblichen Markierungen auch wirklich der besseren Orientierung und nicht nur der optischen Gestaltung dienen. Werden die Farben für Funktionen eingesetzt, so ist hier auf die Konsistenz der Farbverwendung zu achten.

ZUGÄNGLICHKEIT DER INHALTE
Barrierefreiheit – Eine Karriereseite komplett barrierefrei zu gestalten, ist aufwendig und nicht ganz günstig, doch die Karriere-Webseite sollte unbedingt so barrierearm wie möglich sein. Jetzt wird sich manch einer fragen: Barrierefreiheit im Web – warum? Damit alle Benutzer:innen auf die Informationen der Karriere-Webseite zugreifen können – ungeachtet welches Ausgabegerät sie z.B. auf Grund einer körperlichen Einschränkung nutzen.
Sehbehinderte Menschen nutzen unter Umständen im Netz ein Gerät, welches ihnen die Webinhalte vorliest. Daher ist es wichtig, auf eine kontrastreiche Gestaltung zu achten und Alternativtexte (Alt-Tags) für Bilder und andere Multimediadaten zu hinterlegen. So können die Inhalte der Bilder auch für Leute zugänglich gemacht werden, die schlecht oder gar nicht sehen können.
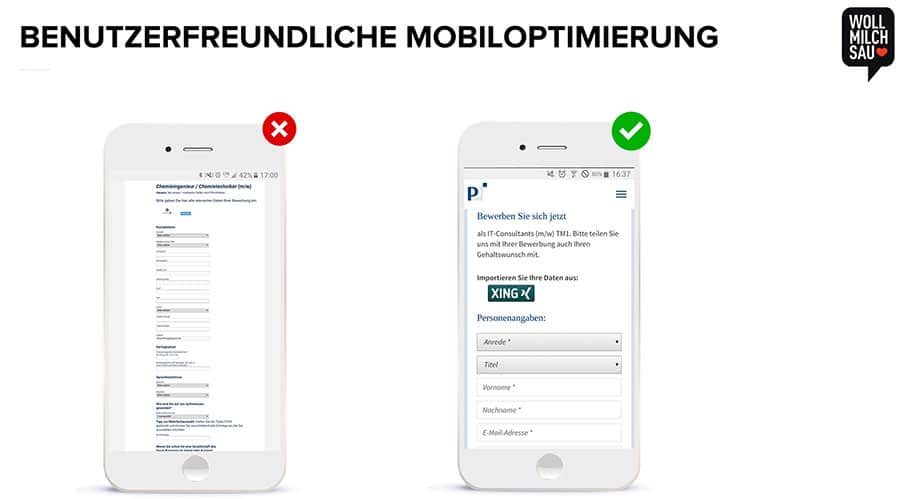
Mobiloptimierung – Weitere Zugangsschwierigkeiten gibt es leider noch sehr viele, wenn man mit mobilen Geräten wie dem Smartphone oder Tablet auf eine Karriere-Webseite zugreift. Eine Karriere-Webseite sollte grundsätzlich so gestaltet sein, dass die Inhalte auf allen Endgeräten angezeigt werden können.
Die Devise heißt hier schon seit längerem “mobile first“. Mittlerweile ist die Mobiloptimierung einer Webseite auch ein wichtiger Google-Ranking-Faktor. Nicht-mobiloptimierte Seiten werden bei einer mobil ausgeführten Suchanfrage entsprechend nicht mehr gelistet, was bei heute knapp 66% mobilen Bewerber:innen in den meisten Fällen unverzeihliche Erfolgseinbußen im Recruiting bedeutet.

Wesentliche Elemente der emotionalen Benutzerfreundlichkeit
ÄSTHETIK
Visualisierung – Ästhetik spricht unser Unterbewusstsein an und kann innerhalb von Millisekunden Emotionen wecken. Das macht Motive und Visuals zu einem sehr mächtigen Instrument im Kampf um die spärlich gesäte Aufmerksamkeit der Internet-Nutzer.
Eine für den Besucher:innen positive sinnliche Erfahrung prägt den ersten Eindruck und kann somit ausschlaggebend für den weiteren Verlauf der Candidate Journey sein. Kurz gesagt: Es geht darum, den Nutzern ein gutes Gefühl zu geben und so durch die oberflächliche Wahrnehmungsschicht hindurch ins Gedächtnis der Menschen zu gelangen.
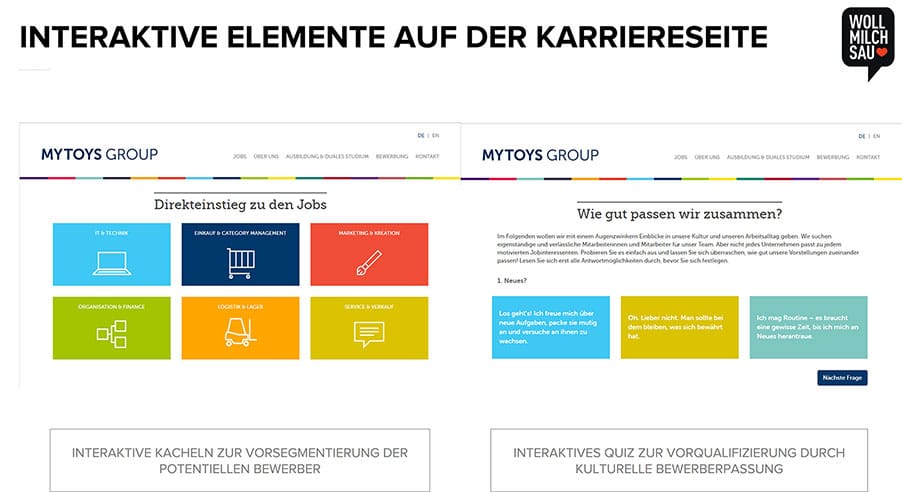
Interactive Design – Da das menschliche Gehirn besonders sensibel auf Bewegungen reagiert, kann die Aufmerksamkeit der Nutzer auch durch dezent animierte Grafiken gewonnen werden. Die zusätzliche Kombination mit interaktiven Elementen erlaubt es, die Nutzer einzubeziehen und ihren Spieltrieb zu wecken (siehe auch Gamification).
Häufig findet auf Webseiten darum das Scrolling-Prinzip Anwendung. Besucher bekommen hier eine visuell reizvolle Startseite angezeigt und werden anschließend zum Weiterscrollen animiert. Es können jedoch auch direkt auf der Startseite klickbare Elemente positioniert werden, anhand derer die Benutzer direkt in den für sie relevanten Teil der Webseite navigieren können.

BEDÜRFNISBEFRIEDIGUNG
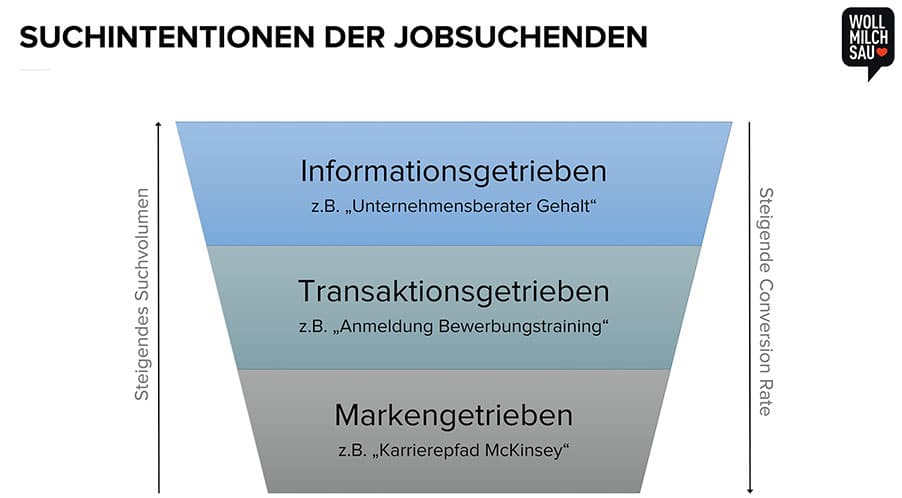
Suchintention – Entscheidendes Merkmal einer benutzerfreundlichen Webseite ist, dass die Nutzer schnell und einfach finden, wonach sie suchen. Dafür muss zunächst einmal die Suchintention der Besucher erkannt werden. Denn nur wer die Wünsche seiner Zielgruppe kennt, kann sie auf seiner Webseite auch erfüllen. Es stellt sich also die Frage, welche Absicht die User konkret verfolgen und welche Informationen für sie in diesem Kontext besonders wichtig sein könnten.
Man kann auf einer Karriere-Webseite gemeinhin zwischen drei Arten von Suchanfragen unterscheiden:
- 1) Informationsgetriebene Suchanfragen,
- 2) Transaktionsgetriebe Suchanfragen und
- 3) Marken-Suchanfragen.
Nutzer, die über eine informationsgetriebene Suchanfrage wie z.B. “Schritte im Bewerbungsprozess” auf die Webseite kommen, suchen nach Antworten auf ihre Fragen.
Nutzer, die über eine transaktionsgetriebene Suchanfrage wie z.B. “Download Musteranschreiben” auf die Seite gelangen, wollen eine Aktion ausführen wie in diesem Fall den Download eines Anschreiben-Templates.
Nutzer, die über eine Marken-Suchanfrage wie z.B. “Zalando Karriere” auf die Seite kommen, haben bereits ein konkretes Interesse am Unternehmen und suchen darum gezielt nach dem Namen.

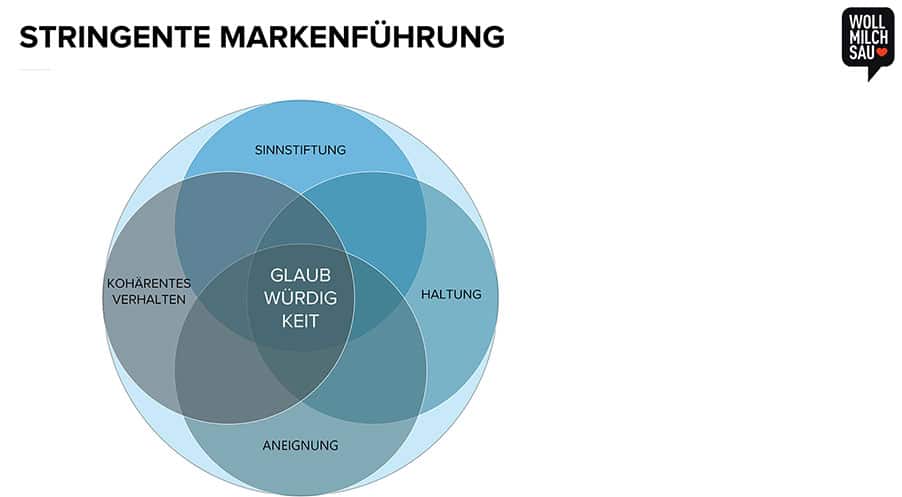
STRINGENZ
Bewerberansprache – du oder Sie? Knallharter Fachjargon oder eine eher kumpelhafte Tonalität? Es ist nicht immer einfach, den richtigen Ton in der Kommunikation mit (potenziellen) Bewerber:innen zu treffen. Wichtig ist es, sich hierzu vorab Gedanken zu machen und die gewählte Bewerberansprache anschließend konsequent auf der Karriere-Webseite einzusetzen.
Natürlich gilt es hierbei die Unternehmenskultur zu beachten. Einer Schweizer Privatbank, die sich Diskretion und Verschwiegenheit auf die Fahnen schreibt und bei der jeder Angestellte tagtäglich im Maß-Anzug zu erscheinen hat, kauft man kein “Komm an Bord, Matrose!” auf der Karriereseite ab. Merke: Ehrlichkeit und Glaubwürdigkeit sind bei der Bewerberansprache das A und O.
Markenerlebnis – Insgesamt ist es für ein Unternehmen auf der Karriere-Webseite wichtig, sich stimmig und klar im Sinne der Arbeitgebermarke zu positionieren. Widersprüchlichkeit schafft Verwirrung und Misstrauen, während der Wiedererkennungswert einer starken Employer Brand dazu beiträgt, das Vertrauen der Kandidat:innen zu gewinnen und die Identifikation mit dem Unternehmen zu stärken.
Wer es schafft, auf der Karriereseite Unternehmenswerte & -botschaften mit echten Emotionen zu einem stringenten Markenerlebnis zu verdichten, bleibt dem Besucher positiv im Gedächtnis und erhöht so die Chancen auf eine Bewerbung oder Empfehlung der Seite bzw. des Unternehmens.

POSITIVES ANWENDERERLEBNIS
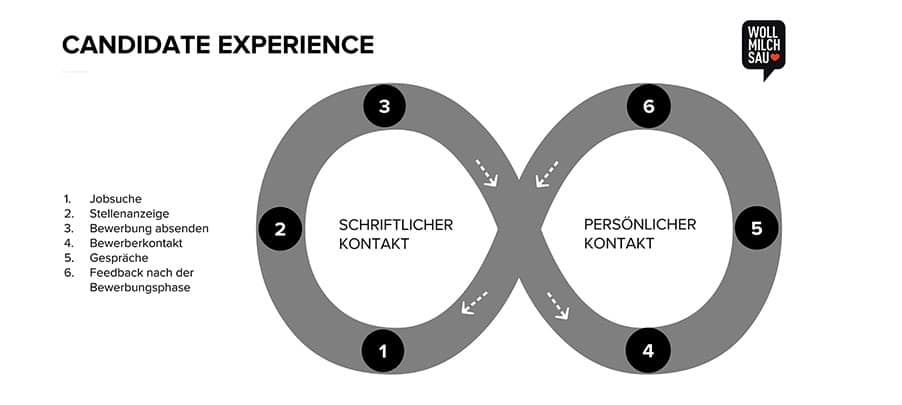
Candidate Experience – Um eine reibungslose und insgesamt positive Candidate Experience zu schaffen, ist es wichtig, den Bewerbungsprozess auf der Karriereseite ganzheitlich zu betrachten. Was nützt es schließlich, wenn das Bewerbungsformular übersichtlich, kompakt und unkompliziert auszufüllen ist, die potentiellen Bewerber:innen jedoch aufgrund einer veralteten und unzulänglichen Suchmaske in der Stellenbörse gar nicht erst dort ankommen?
Ebenso ungünstig ist es, wenn die Bewerber ihre Unterlagen erfolgreich einreichen, im Anschluss jedoch wochenlang nichts vom Unternehmen hören und im Ungewissen gelassen werden, weil die Personalabteilung vergessen hat, eine Übersicht des Bewerbungsprozesses inklusive Rückmeldefristen auf der Karriere-Webseite zur Verfügung zu stellen.
Nimmt man sich die Customer Experience im E-Commerce zum Beispiel, so wäre das in etwa mit einer Bestellung vergleichbar, für die es keinerlei Informationen zu Lieferfristen oder Versandstatus gibt – ein unvorstellbares Szenario, das sich nachgewiesenermaßen negativ auf die Umsatzzahlen auswirkt.
Genauso negativ wirkt sich eine schlechte Bewerberkommunikation auf die Einstellungsquote aus. Vom Anfang bis zum Ende des Bewerbungsprozesses die bestmögliche Candidate Experience sicherzustellen, ist darum für den Recruiting-Erfolg entscheidend.